Hexo搭建博客进阶
本文主要讲解如何安装一个好看的hexo主题和讲讲那些我爬过的坑。
一、安装主题
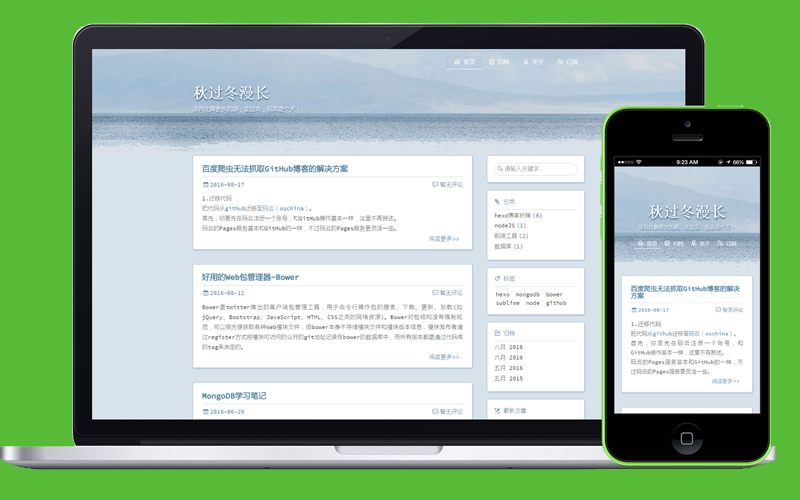
我选的是BlueLake这款主题。
可以直接到BlueLake发布页进行配置,相关的配置说明上面都写的非常详细。
安装主题和渲染
1 | $ git clone https://github.com/chaooo/hexo-theme-BlueLake.git themes/BlueLake |
启用
在Hexo配置文件(hexo/_config.yml)中把主题设置修改为BlueLake。1
theme: BlueLake
后面的我就不赘述了,大家参照页面文档进行一步步的配置就好
二、部署时保证README.md文件不被渲染
想要写一个README.md文件并更新到github上,却不料每次上传到github后README.md还是会
不见。原因是本地的是博客源代码,GitHub上面的是博客生成代码。README.md文件每次更新到github上
时都会被解析成.html文件。
其实确保README.md文件不被渲染也挺容易的,只要在博客根目录下的配置文件_config.yml中配置一下”skip_render”选项就行了,将不需要渲染的文件名称加入的其选项下就行了。skip_render: README.md
并将README.md文件放在source下面,就可以保证README.md文件不被渲染啦。
三、webstorm中markdown语法高亮
个人最常使用的web编辑器是webstrom,然而webstorm默认是无法高亮md文件的。这个时候我们需要进行
简单的配置。
步骤
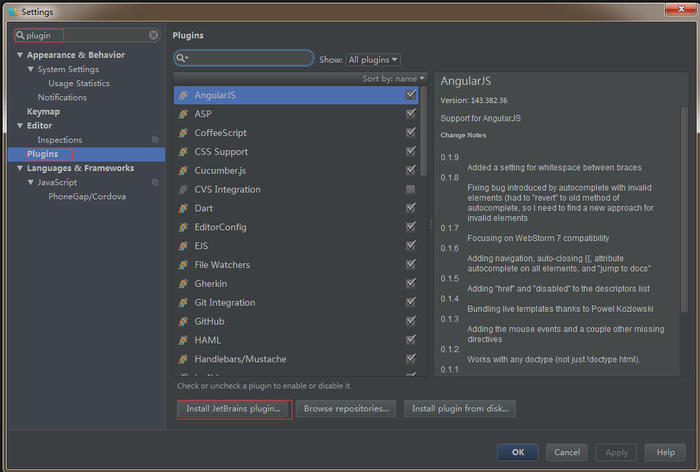
1、打开webstorm,File–>Setting–>输入plugin–>Install JetBrains plugin…–>输入markdown–>点击右边的“Install”,安装完,重启webstorm。
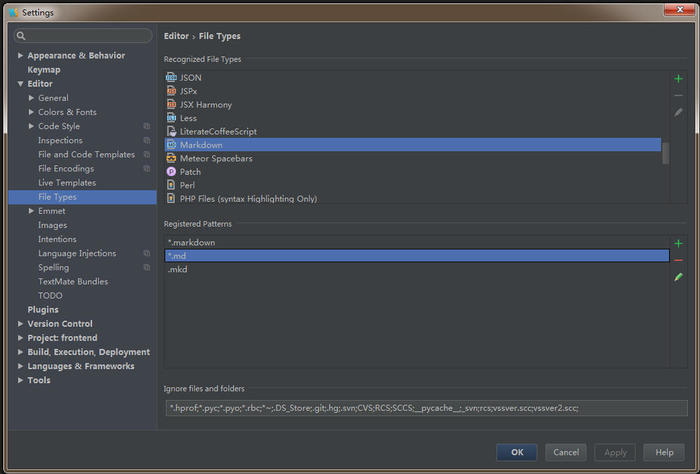
2、新建test.md,然后编辑,如果没有效果的话。File–>Setting–>输入file type–>找到Markdown–>在下面的Registers Patterns添加上*.md。