hexo的Bluelake主题添加打赏功能
打赏是读者对笔者支持的最大动力,作为经常写博客的笔者来说,打赏功能如果在自己的博客中出现,那真的是求之不得呀(虽然基本不会有人来打赏)!
然而BlueLake这一主题并没有附加打赏的功能,所以我就自己做一个来玩玩了.
最终效果如下:
1、准备支付宝和微信二维码图片
2、编写打赏模块的代码
在主题的_partial文件夹下(我的目录为themes/BlueLake/layout/_partial)新增donate.jade文件,内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16.post-donate
#donate_board.donate_bar.center
a#btn_donate.btn_donate(href='javascript:;', title='打赏')
.donate_txt
| ↑
br
!= theme.donate.message
br
#donate_guide.donate_bar.center.hidden.pay
img(src=theme.donate.wechatpay, title='微信打赏' alt= '微信打赏')
img(src=theme.donate.alipay, title='支付宝打赏' alt= '支付宝打赏')
script(type='text/javascript').
document.getElementById('btn_donate').onclick = function(){
$('#donate_board').addClass('hidden');
$('#donate_guide').removeClass('hidden');
}
3、增加css文件
在主题的css文件夹下(我的目录为themes/BlueLake/source/css)增加donate.styl文件,内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50.donate_bar {
text-align: center;
margin-top: 5%
}
.pay{
display: flex
justify-content: space-between
}
.donate_bar a.btn_donate {
display: inline-block;
width: 82px;
height: 82px;
margin-left: auto;
margin-right: auto;
background: url(http://img.t.sinajs.cn/t5/style/images/apps_PRF/e_media/btn_reward.gif)no-repeat;
-webkit-transition: background 0s;
-moz-transition: background 0s;
-o-transition: background 0s;
-ms-transition: background 0s;
transition: background 0s
}
.donate_bar a.btn_donate:hover {
background-position: 0 -82px
}
.donate_bar .donate_txt {
display: block;
color: #5b5b5b;
font: 14px/2 "Microsoft Yahei"
}
.donate_bar.hidden{
display: none
}
.post-donate{
margin-top: 80px;
}
#donate_guide{
height: 210px;
width: 420px;
margin: 0 auto;
}
#donate_guide img{
height: 200px;
height: 200px;
}
4、在base.jade文件中引用css文件
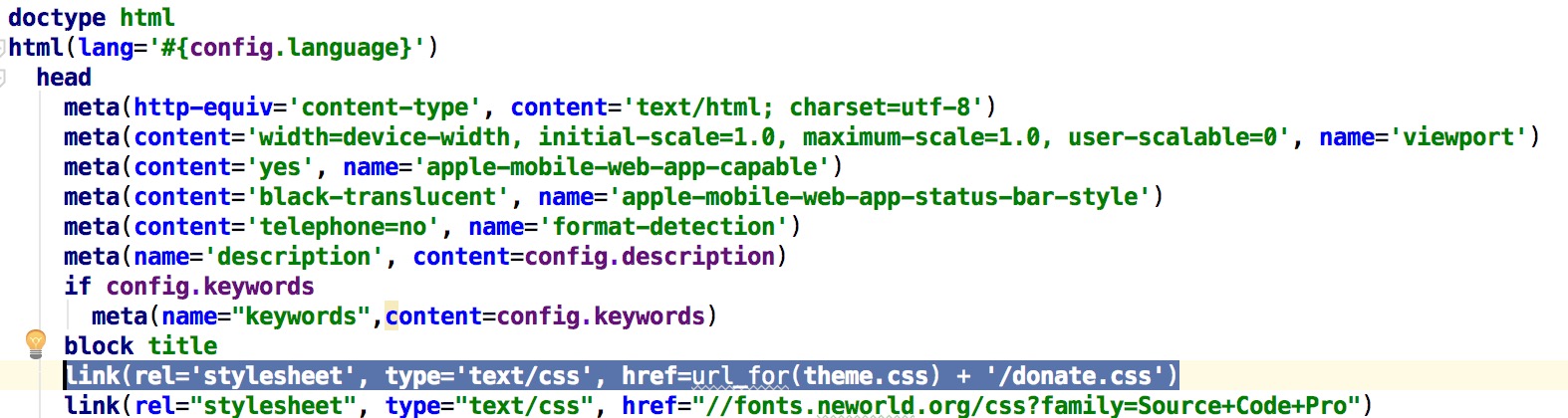
在文件themes/maupassant/layout/base.jade的head部分引用donate.styl文件:1
link(rel='stylesheet', type='text/css', href=url_for(theme.css) + '/donate.css')

5、在post.jade中加入打赏功能
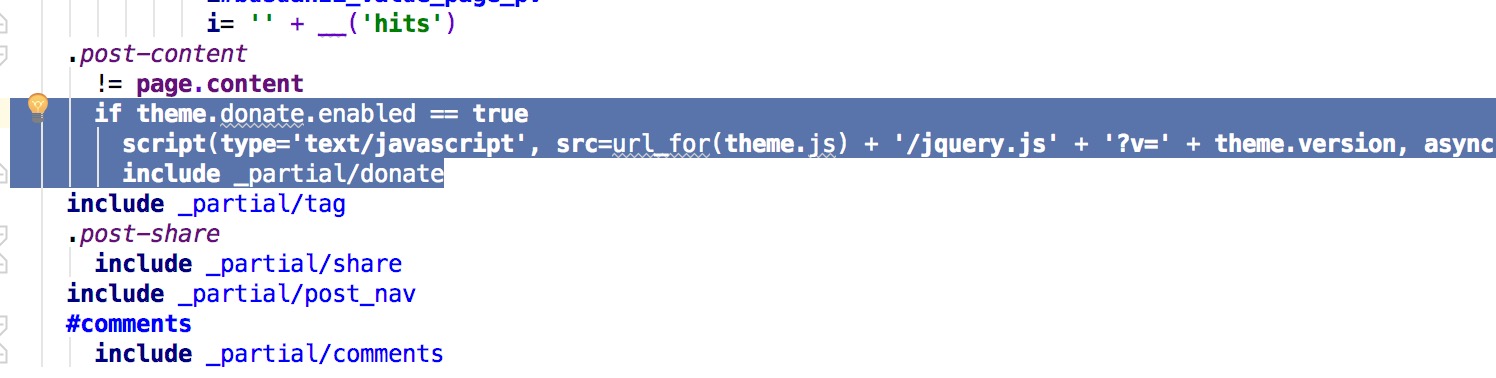
准备工作已经完成,现在可以在themes/BlueLake/layout/post.jade文件中想要显示打赏功能的位置加上如下代码1
2
3if theme.donate.enabled == true
script(type='text/javascript', src=url_for(theme.js) + '/jquery.js' + '?v=' + theme.version, async)
include _partial/donate

这个代码是基于jquery的,所以记得在themes/BlueLake/source/js中引入jquery.js
6、在_config.yml中启用打赏功能
在主题_config.yml文件中配置了是否启用打赏功能的配置项,如果配置为true,则启用打赏功能,否则禁止打赏,配置如下:1
2
3
4
5donate:
enabled: true
message: 坚持原创技术分享,您的支持将鼓励我继续创作!
wechatpay: /images/weChatMoney.png
alipay: /images/alipayMoney.png
可以发现,在donate.jade文件中也用到了以上配置,message表示打赏标题,wechatpay和alipay分别表示微信/支付宝收款二维码。
到这里,一个打赏的功能就实现了!
